I tried to find some cool Canvas HTML5 animations, samples, demos and tutorials. Amazing what canvas within html5 ca do …
Canvas HTML5 is the element to dynamic render of bitmap graphics. So canvas html5 covers html code with height and width attributes to define ranges, into which can be anything drawn. More on Wikipedia’s canvas html5 reference card here.
Absolutelly cool canvas HTML5 animation from Denmark 🔗
http://blog.nihilogic.dk/2009/02/html5-canvas-cheat-sheet.html
Great! Usually the background is static, here you can play Super Mario with your keyboard while watching the webpage!
Please look at the bottom of following web page. Do you see Mario? Just jump’n run with your keyboard, and of course read the web page content …
… use the link above to see it work …

This is a famous Canvas HTML5 animation 🔗
http://silveiraneto.net/2011/06/02/simple-html5-animation-clouds-over-background/
The clouds move over the background. See code sample and tutorial on canvas html5 link above. Notice the fading shiny clouds.

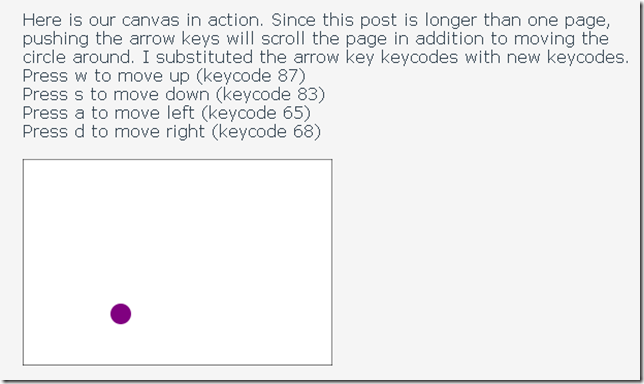
Here is a great Canvas HTML5 sample on how to move something with the keyboard 🔗
http://html5.litten.com/moving-shapes-on-the-html5-canvas-with-the-keyboard/
really good canvas html5 code sample and tutorial. On the link above, just press the keys on keyboard and move the circle ball. All this with canvas html5.

There’s also a collection of canvas html5 samples. Looking professional including canvas HTML5 3D objects:
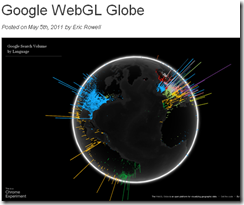
Canvas HTML5 WebGL 3D world on html5canvastutorials.com 🔗
http://www.html5canvastutorials.com/
Further links on element Canvas HTML5 samples, demos and tutorials
Source wikipedia.org:
EN/US
- The w3c official description for the canvas element
- Canvas description in WHATWG Web Applications draft specifications
- Canvas reference page in Apple Developers Connection
- Basic Canvas Tutorial on Opera Developer Community
- Canvas tutorial and introductory page on Mozilla Developer center
DE
- Offizielle Canvas Beschreibung
- Einführung in Canvas
- Ausführliches Canvas-Tutorial bei Mozilla.org
- canvas.quaese.de – Dokumentation, Einleitungen mit Beispielen, weiterführende Links.
- Beispiele interaktiver Grafiken
- Programme, Spiele und andere Beispiele für das HTML5 Canvas Element
Das Canvas-HTML ist nach wie vor ein beliebtes Element zur dynamischen Darstellung von Bitmap-Grafiken. Es ermöglicht die Definition von Bereichen, in die alles gezeichnet werden kann. Canvas-HTML-Animationen sind nach wie vor eine beeindruckende Möglichkeit, Webseiten zu beleben.
Im Jahr 2024 sind Canvas-HTML-Animationen immer noch eine gängige Methode, um Webinhalte ansprechender zu gestalten. Ein bekanntes Beispiel ist die Super Mario Jump ’n’ Run Animation im Hintergrund, bei der man mit der Tastatur Mario steuern kann, während man die Webseite liest. Dies zeigt, dass Canvas-HTML nach wie vor kreative Möglichkeiten bietet, um Nutzer zu begeistern.
Ein weiteres beliebtes Beispiel sind die beweglichen Wolken im Hintergrund, die durch Canvas-HTML erstellt werden. Diese animierten Elemente verleihen einer Webseite eine lebendige Atmosphäre und ziehen die Aufmerksamkeit der Besucher auf sich.
Auch die Möglichkeit, Objekte mit der Tastatur auf dem Canvas zu bewegen, ist im Jahr 2024 noch aktuell. Durch das Drücken der Tasten können Nutzer interaktiv mit den Animationen auf der Webseite interagieren, was für ein ansprechendes Nutzererlebnis sorgt.
Es gibt weiterhin eine Vielzahl von Canvas-HTML-Samples und Tutorials, die professionelle Anleitungen zur Erstellung ansprechender Animationen bieten. Von 3D-Objekten bis hin zu WebGL-Experimenten ist die Bandbreite an kreativen Möglichkeiten mit Canvas-HTML nach wie vor beeindruckend.
Insgesamt ist Canvas-HTML auch im Jahr 2024 ein vielseitiges Werkzeug zur Erstellung von ansprechenden Webanimationen, das sowohl von Entwicklern als auch von Nutzern geschätzt wird. Neue Technologien und Entwicklungen haben das Potenzial, Canvas-HTML noch weiter zu verbessern und spannende Animationen zu ermöglichen.